Bagi para bloggers, yang blognya sudah mempunyai PageRank / PR 1/10 keatas, mungkin akan beranggapan, kalau artikel saya ini sudah sangat basi. Namun, niat saya hanya ingin berbagi dengan sesama bloggers pemula, yang mungkin baru beberapa hari ini bergabung di WordPress.com.
Selain itu, adanya keinginan saya memposting artikel semacam ini, disebabkan karena adanya pertanyaan oleh salah satu teman pada kolom komentar, di salah satu artikel saya sebelumnya. Tidak menutup kemungkinan, artikel ini dapat bermanfaat juga buat para bloggers, yang blognya masih seumuran jagung seperti blog saya ini.
Khusus buat yang mengabaikannya saja. Siapa tahu ada 

Sebaiknya nggak usah terlalu banyak basa-basi yaa… 
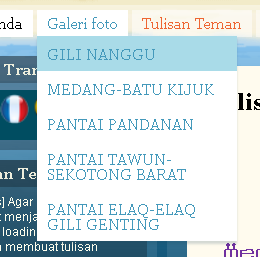
Adapun cara membuat Sub Menu Drop Down atau Menu bertingkatseperti menu ”Galeri foto” diatas, adalah :
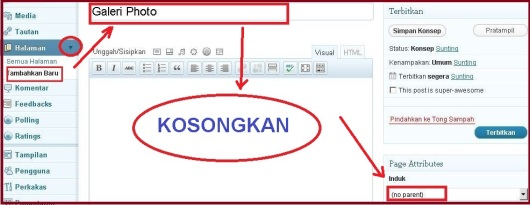
1. Buat halaman baru dengan mengklik Dasboard –> Halaman –> Tambahkan baru. (Perhatikan gambar dibawah)
Selanjutnya tulis judul halaman baru yang akan anda buat.
Pada halaman posting, anda bisa menyisipkan photo/tulisan, atau anda biarkan kosong juga tidak apa-apa (seperti menu saya di atas)
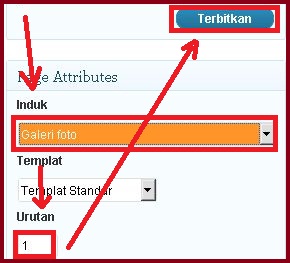
Langkah selanjutnya, biarkan kolom (no parent), kemudian tentukan letak menu dengan mengisi kolom Urutan, selanjutnya klik tombolTerbitkan. (Lihat gambar dibawah)
2. Selanjutnya anda lakukan seperti langkah no.1 diatas klik Dashboard –>Halaman –> Tambahkan baru.
Tulis judul untuk menu drop down yang akan anda buat, kemudian sisipkan photo/tulisan (wajib).
Selanjutnya klik kolom (no parent), kemudian pilih judul menu yang sudah ada untuk dibuat drop down.
Langkah terakhir, tentukan letak urutan drop down’nya dengan mengisi kolom Urutan, selanjutnya klik tombol Terbitkan.
3. Kalau anda ingin membuat menu drop down’nya lebih dari satu, lakukan langkah no.2 sebanyak menu drop down yang ingin anda buat.
Sekian, semoga bermanfaat.
Selamat mencoba